In the fast-paced digital world, captivating your website’s visitors is essential for success. Elementor Carousel Slider brings a dynamic edge to your site, making it stand out with interactive and visually appealing content.
Discover how to utilize the full potential of Elementor Carousel and its various forms, such as the “Elementor Image Carousel Slider”, “Elementor Carousel Widget,” and more.
Let’s design, maintain, and perfect your dream website!
Why Choose Elementor Carousel Slider for Your Website?
Before we delve into the details, let’s understand the significance of Elementor Carousel Slider.
This powerful tool enables you to display your content in a captivating carousel format, engaging visitors and enticing them to explore further.
By showcasing your images, videos, or posts in an interactive layout, you can elevate the user experience, leading to increased user retention and conversions.
Elementor Carousel sliders offer a powerful way to enhance your website’s visual appeal and engagement.
With their captivating carousel format, they enable you to showcase various types of content, including images, videos, posts, media, and more, in a dynamic and interactive manner.
These sliders elevate the user experience by providing seamless transitions and visually appealing layouts that keep visitors engaged and entice them to explore further.
Explore the Versatility of Elementor Carousel Sliders
Elementor offers a range of Carousel sliders to cater to different content needs. The Image Carousel Slider is perfect for presenting stunning image galleries, while the Video Carousel Slider brings your video content to life.
If you need a mix of both, the Media Carousel Slider lets you combine images and videos for a versatile multimedia experience.
For content-driven websites, the Posts Carousel Slider efficiently displays your latest blog posts or custom post types.
To communicate effectively, the Carousel with Text allows you to add compelling captions, titles, or descriptions to accompany your visual elements.
Benefits of Elementor Carousel Sliders
Why choose Elementor Carousel Slider for your website? These sliders offer several advantages that contribute to the success of your online presence.
By providing an enhanced user experience, they keep visitors engaged and increase user retention. The visually appealing and interactive nature of the sliders also helps to boost conversions, persuading users to take desired actions.
Moreover, Elementor’s user-friendly interface makes it easy to set up and customize the sliders to match your brand’s aesthetics seamlessly.
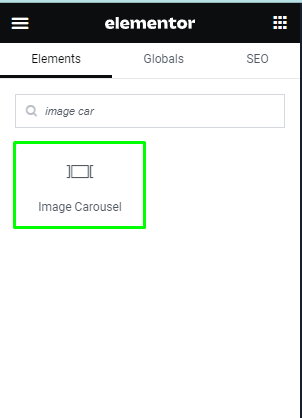
Introducing the Image Carousel Slider Widget
The Image Carousel Widget is a powerful tool that enables you to create captivating and dynamic galleries for your web pages.
In this guide, we’ll walk you through the process of setting up both a gallery image carousel and a three-column carousel.

How to Use the Image Carousel Widget in Elementor Video Tutorial
This video tutorial of the Elementor YouTube channel, Explore the Image Carousel Widget in Elementor with step-by-step guidance, is perfect for both beginners and experienced web designers. Elevate your website’s visual appeal and engage your audience with dynamic image carousels, animation, and responsive design.
Creating an Image Carousel slider
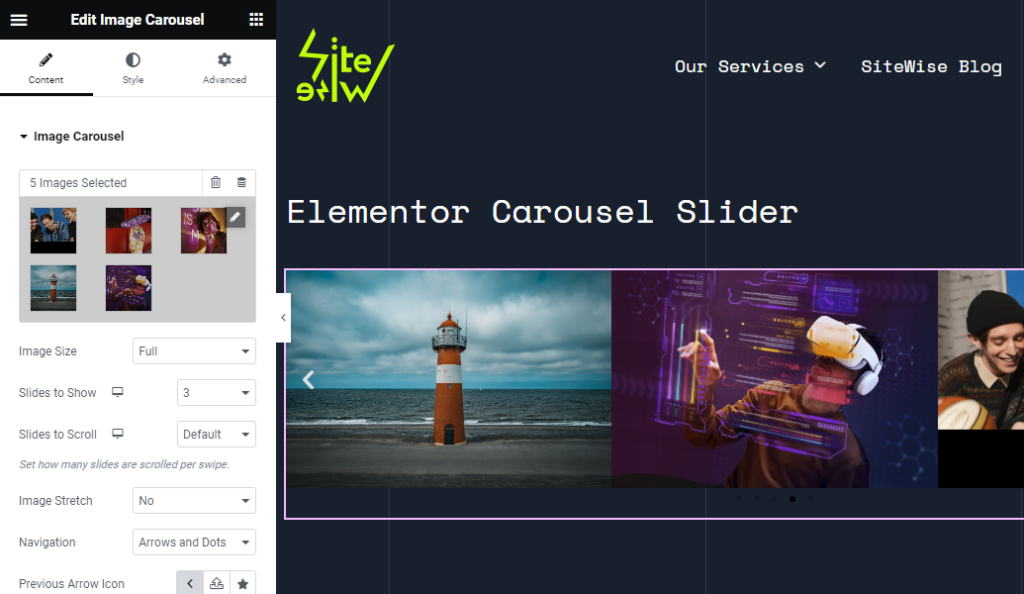
To begin, follow these steps to add and customize your image carousel slider:
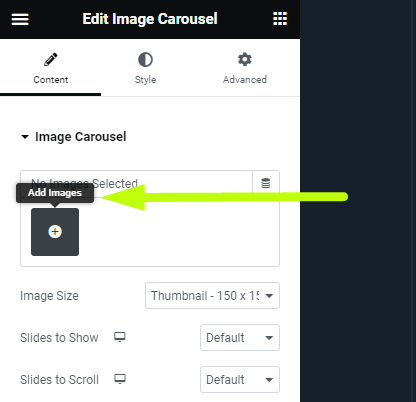
Click the “Add Image” button to select the images you want to display in the carousel.

After selecting the images, click on the “Create a New Gallery” button, and then click “Insert Gallery.”
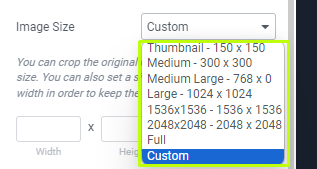
Image Size
Choose the size of the images in the carousel, ranging from thumbnails to full-size, or set a custom size according to your preference.

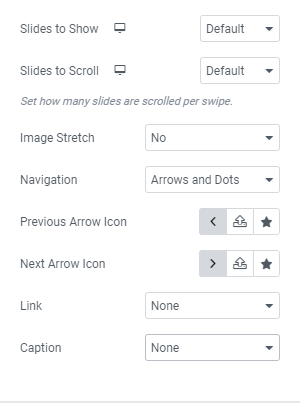
Slides to Show
Select the number of slides to display at one time, ranging from 1 to 10. This option is available for desktop, tablet, and mobile devices.
Slides to Scroll
Set the number of slides that will scroll per swipe, providing smooth navigation for your users.
Image Stretch
Toggle “Yes” or “No” to determine whether the images should stretch to fit the carousel container.
Navigation
Select your preferred navigation style: Arrows, Dots, Both, or None.
Link to
Choose how the images should be linked: to their respective Media Files, Custom URLs, or None (no link).
Caption
Set image captions as None, Title, Caption, or Description, to provide context or information about the images.

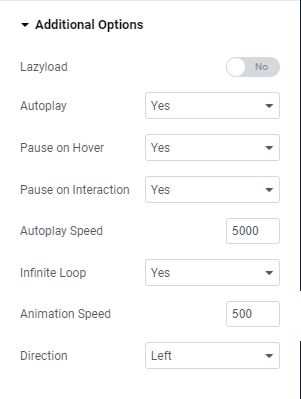
Additional Carousel Options
Explore additional settings to enhance your image carousel’s functionality:
Pause on Hover
Choose whether to pause autoplay when a user hovers over the carousel. Options include “Yes” or “No.”
Pause on Interaction
Decide whether to pause autoplay when a user interacts with the carousel, selecting “Yes” or “No.”
Autoplay
Enable or disable automatic rotation of slides with the “Yes” or “No” option.
Autoplay Speed
Set the time delay between slide rotations, measured in milliseconds. For example, 1000 ms equals 1 second.
Infinite Loop
Toggle “Yes” or “No” to determine if the carousel should loop continuously.
Animation Speed
Control the speed of slide transitions, measured in milliseconds.
Direction
Choose the slide rotation direction: left or right.

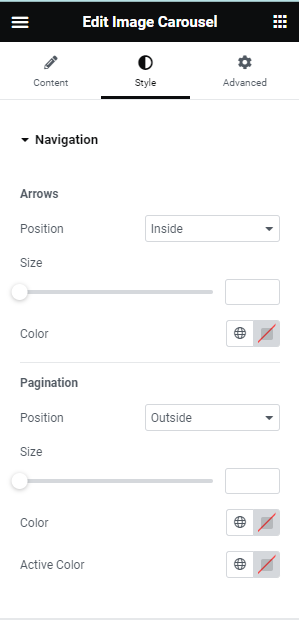
Customizing Image Carousel Style and Navigation
The Image Carousel Widget offers various styling options for the navigation elements:
Navigation Arrows
Customize the arrows with the following properties:
- Position: Set the arrows inside or outside the slider.
- Size: Define the exact size of the arrows.
- Color: Choose the color for the arrows.
Navigation Dots
Customize the navigation dots with the following properties:
- Position: Set the dots inside or outside the slider.
- Size: Define the exact size of the dots.
- Color: Choose the color for the dots.

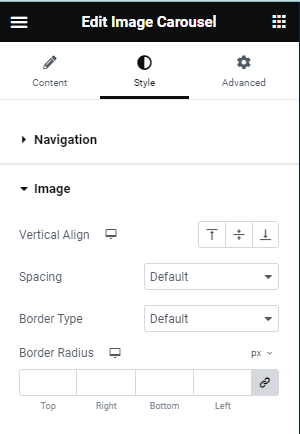
Image Styling
Further enhance the appearance of the carousel images:
- Vertical Align: Vertically align the images to the top, middle, or bottom of the carousel.
- Spacing: Set the spacing between slides, choosing from default (20px) or custom values if a quantity greater than 1 is selected for “Slides to Show” in the Content tab.
- Border Type: Choose the type of border, such as None, Solid, Double, Dotted, Dashed, or Groove.
- Border Radius: Adjust the border-radius to control the corner roundness of the images.

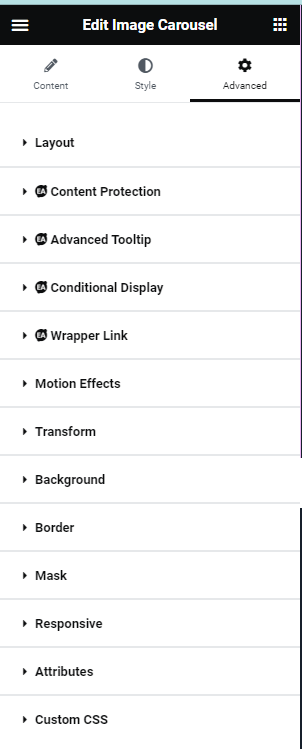
Advanced Settings of Image Carousel Slider Widget
For advanced users, the Image Carousel Widget offers additional options to fine-tune the carousel’s behavior and appearance.
Note: Keep in mind that the Autoplay feature is subject to Google’s Autoplay policy on Chrome browsers. Make sure to comply with the relevant guidelines when using autoplay in your carousel.

Elementor Carousel Widget: A Versatile Tool for Web Design
As a web designer, you know the importance of flexibility and ease of use. The Elementor Carousel Widget offers just that! This dynamic tool empowers you to create custom carousels with various content types, including images, videos, and text. With seamless integration into Elementor, you can effortlessly design captivating carousels that align with your website’s style.
Elementor Video Carousel: Engaging Visual Stories
Video content is a powerful medium for storytelling, and the Elementor Video Carousel allows you to harness its potential. Display your video content in an interactive carousel, capturing your visitors’ attention and compelling them to stay on your site longer.
Elementor Image Carousel: Showcasing Your Best
The Image Carousel Elementor is your go-to solution for showcasing your best works, products, or services. Create a compelling carousel that displays a series of captivating images, leaving a lasting impression on your audience.
Elementor Media Carousel: A Dynamic Showcase
The Elementor Media Carousel is a dynamic showcase of your multimedia content. From images to videos and beyond, this feature enables you to present diverse media in an engaging carousel layout, encouraging users to explore more of your content.
Elementor Posts Carousel: Highlighting Your Latest Updates
Keep your audience informed and engaged with the Elementor Posts Carousel. This feature allows you to display your latest blog posts, news articles, or updates in a visually appealing carousel format, encouraging visitors to delve into your fresh content.
Elementor Carousel with Text: Powerful Storytelling
Enhance your storytelling with the Elementor Carousel with Text. This feature enables you to combine captivating visuals with compelling text, creating a powerful narrative that resonates with your audience.
WordPress Elementor Carousel slider: Seamless Integration
As a WordPress user, you’ll appreciate the seamless integration of Elementor Carousel into your website. With its user-friendly interface and powerful features, this plugin empowers you to design and customize carousels effortlessly, making your WordPress site even more visually appealing.
Conclusion
With the Elementor Carousel slider and its diverse forms, such as the Elementor Image Carousel, Elementor Carousel Widget, and Elementor Video Carousel, you can take your website to new heights. Captivate your audience with interactive and visually stunning carousels, encouraging them to explore your content and stay engaged.
Utilize the power of the Image Carousel Elementor, Elementor Media Carousel, and Elementor Posts Carousel to showcase your best works, multimedia content, and latest updates. Combine visuals and text in the Elementor Carousel with Text to create compelling narratives that leave a lasting impact.
Embrace the seamless integration of WordPress Elementor Carousel and unlock the true potential of your website’s user experience. Elevate your web design with Elementor Carousel, the ultimate tool for captivating your audience and standing out in the digital landscape.