Hey there, fellow website enthusiast! If you’ve ever dipped your toes into the world of website building, you’ve probably heard about Elementor. So what is elementor in WordPress?
Whether you’re a seasoned web designer or just starting out on your digital journey, Elementor is a tool that’s making waves for all the right reasons.
Are you curious about what Elementor is all about? How does it work? What makes it stand out in the bustling world of website builders? Fret not, because in this article, we’re going to tackle the top questions you might have about Elementor.
So, grab your favorite drink, get cozy, and let’s dive right in to demystify the magic of Elementor!
Table of Contents
how Does elementor work? what is elementor in WordPress?

Elementor serves as a drag-and-drop page builder exclusively designed for WordPress users to build web pages or entire websites without code.
With its intuitive plugin, crafting visually stunning pages becomes a breeze through a user-friendly visual editor.
This efficient tool is tailored to facilitate the swift construction of dynamic websites with utmost ease.
how to use elementor in WordPress?
here’s a simplified step-by-step guide on how to use Elementor in WordPress:
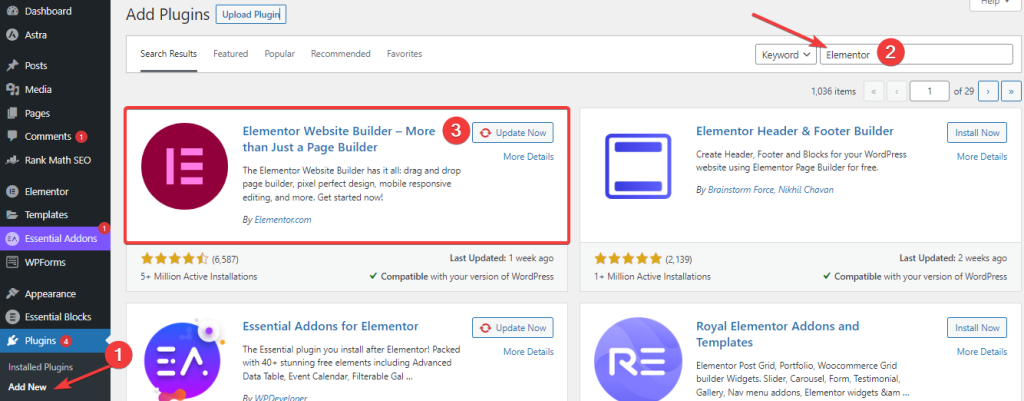
Install Elementor Plugin: First things first, after you’ve set up your WordPress website, add the Elementor plugin. This is like the special tool we’re going to use to create awesome pages.

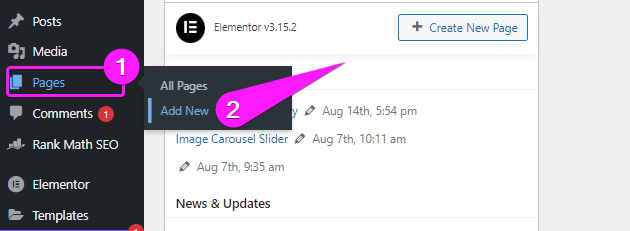
Open a Page or Post: Pick a page or post where you want to add some cool stuff. It could be a new one or something you’ve already made.

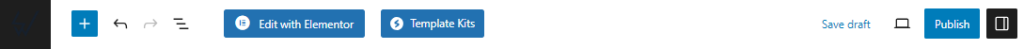
Edit with Elementor: Once you’ve decided on the page, look for the “Edit with Elementor” button and give it a friendly click. This is where the magic begins!

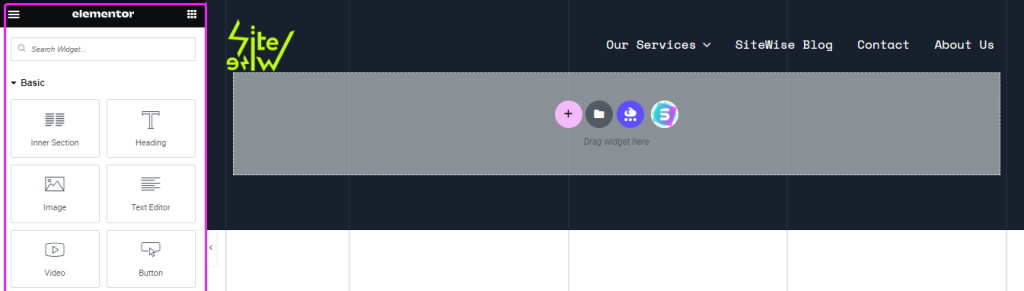
Meet Elementor Editor: Now, you’re in the Elementor playground. On the side, you’ll see a bunch of useful things you can grab and move around – we call these widgets. They’re like building blocks for your page.

Drag and Drop Widgets: Here’s where the fun happens! Want a picture? Grab the “Image” widget and drag it to where you want it. Same goes for headings, text, buttons, and more. Just click, hold, and move the widget where you want it to go.
Customize and Arrange: After you’ve placed a widget, you can change how it looks and what it says. Play around with the settings until you’re happy with the way it looks. You can also move the widgets around to put them in the right spots.
Preview and Publish: Once everything looks snazzy and just the way you want it, give your page a quick preview to see how it’ll look to your visitors. If everything’s great, hit that “Publish” button, and voilà, your fantastic page is live!
what are elementor templates?

So, you’ve dipped your toes into the wonderful world of website building, and you’ve heard about Elementor templates. But hold on a second – what are they exactly? Allow me to demystify the magic for you!
Imagine Elementor templates as the ultimate shortcut to crafting a fantastic website. They’re like those blueprint sketches that architects use before they build an incredible structure. These templates are pre-designed web pages that are ready to be customized and filled with your unique content.
Think of them as a starting point, a creative launchpad that saves you time and energy. You don’t have to start from scratch – instead, you get to stand on the shoulders of design geniuses who’ve created these templates for you.
are elementor templates free?
So, you’re all set to build your own website with Elementor, but you might be wondering, “Do I have to start from scratch?” Well, the good news is that you have options, my friend!

Imagine your website as a canvas waiting to be filled with creativity. You can totally create a masterpiece right from scratch using Elementor. It’s like starting with a blank canvas and adding your colors, shapes, and all the cool stuff you want.
But, here’s the exciting part: if you’re not in the mood to create everything from scratch, Elementor has a treasure trove of templates waiting for you. Templates are like pre-designed pages that you can use as a starting point. They’re like the foundation of your website, and you can build on top of them.
Now, let’s talk about the big questions: Are Elementor templates free? and Are Elementor themes free? The answer is a resounding yes and yes!
There are loads of templates available for Elementor, and they come in two flavors: free and premium. Yes, you read that right. You can get some amazing templates without spending a dime. They’re like little gifts waiting for you to unwrap.
And where do you find these templates? Well, there are some pretty popular places like Envato Elements, TemplateMonster, Katka Template Pack, EasyThemePacks, and more. These places are like the treasure chests of design, filled with templates that suit different styles and needs.
does elementor cost money? What’s The difference between elementor and elementor pro?

First things first, let’s talk about the core Elementor plugin. This gem is not just free – it’s 100% free! Yes, you read that right. It’s like that magical gift that keeps on giving, available for you to grab at WordPress.org.
Now, here’s where things get exciting. The core plugin offers you a bunch of awesome features to create some seriously amazing web pages. It’s like having the essentials to cook up a fantastic meal – you’ve got the basics covered.
But, if you’re craving that extra bit of pizzazz, the cherry on top, the shimmering sprinkle of stardust, there’s Elementor Pro.
With Elementor Pro, you get tools that let you do even more – from fancy widgets to slick animations, and beyond.
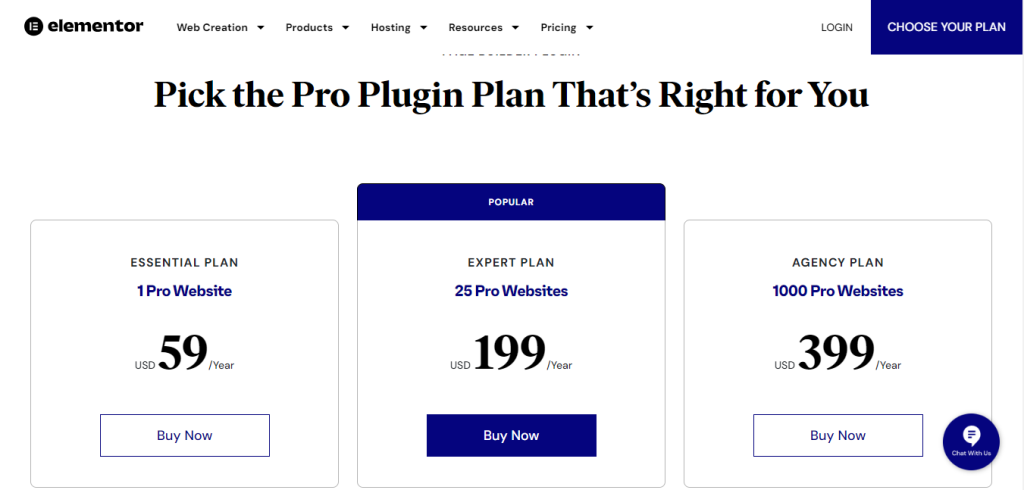
And guess what? The entry fee for this upgrade isn’t going to break the bank. In fact, it starts at just $49 for a single site. That’s like treating yourself to a really nice dinner or getting a ticket to an awesome show.
who owns elementor?

Elementor, is under the wings of Elementor Ltd., a software development company based in Israel. This innovative venture took flight back in 2016, thanks to the brilliant minds of Yoni Luksenberg and Ariel Klikstein.
These creative visionaries breathed life into Elementor and set the stage for its remarkable journey in the world of website building.
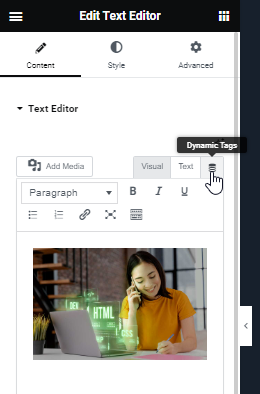
what are dynamic tags in elementor?

Think of dynamic tags like magic switches in Elementor. You get to tell these switches what to do, and they change things on your website based on different stuff.
Dynamic tags help you put special info on your web pages, and this info can come from all sorts of places.
For example, if you’re using Elementor Pro, you can use dynamic tags to bring in info like the title of a post, a little summary of the post, details about the person who wrote it, the name of your website, your website’s logo, and lots more.
Here’s the thing, though: dynamic tags are like the VIP feature of Elementor Pro. The basic version of Elementor doesn’t do this fancy stuff. So, if you want to sprinkle some dynamic magic on your website, you’ll want to go for Elementor Pro.
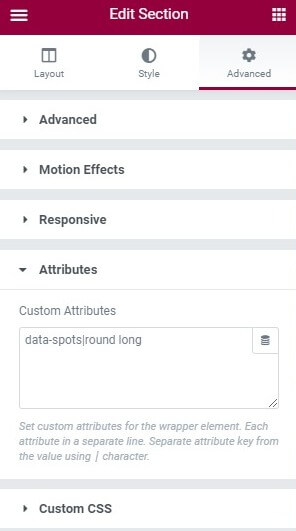
what are custom attributes in elementor?

Custom attributes are like little notes you can stick onto an element in your design. These notes hold extra information that you might need later for special tricks like conditions or custom CSS.
Here’s the deal: when you want to use these custom attributes, you’ve got to write them inside the element’s content. It’s kind of like writing a reminder on a sticky note and sticking it to your computer screen.
For instance, if you want to remember the name of a file you’re working on, you’d put that name inside the element’s tag. It’s like a secret code just for your design.
Now, here’s the cool part: once you have these custom attributes set up, you can use them in your designs just like any other tool. You can use them to store special data or make an element look just the way you want it to.
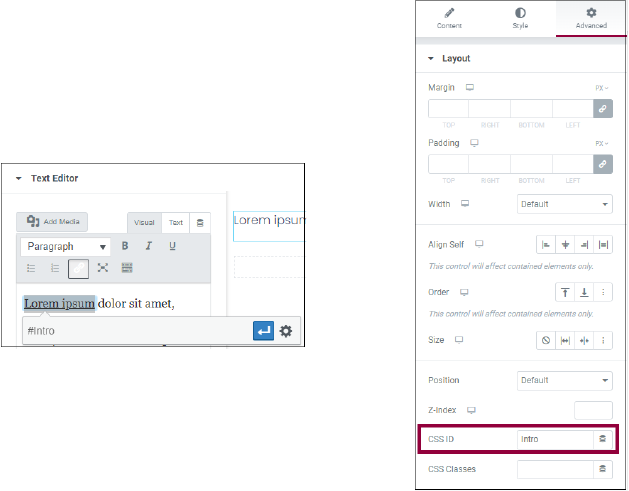
how to create an anchor link in elementor?

Anchor links are like signposts on a long road; they help you navigate to specific parts of a webpage without getting lost. These internal links within the same page are a nifty way to enhance user experience.
Creating an Anchor Link:
- Select Your Element: Choose an element on your webpage where you want to set up the anchor link. It could be a widget, a container, or even a whole section.
- Access the Advanced Tab: Click on the “Advanced” tab related to your chosen element.
- Assign a Name: In the CSS ID text box, give your anchor link a simple and meaningful name. Use only letters, numbers, hyphens, or underscores; don’t include a “#” before the name.
Linking to the Anchor Link:
- Highlight Your Link Text: Select the text that you want to turn into a link that will take users to the anchor.
- Insert the Link: Click the link icon in your editor.
- For Same Page Links: If you’re linking to an anchor on the same page, simply enter “#” followed by the anchor name (e.g., #heading).
- For Different Page Links: If the anchor is on a different page, enter the full URL, followed by “#” and then the anchor name (e.g., www.siteaddress.com/sitearticle#heading).
And that’s it! You’ve just created an anchor link in Elementor, making it easier for your website visitors to find and explore specific sections of your page.
can i use divi and elementor together?

While it is technically possible to use Divi and Elementor together on the same website by using the proper plugins, it is generally not recommended. Combining two different page builders like Divi and Elementor can lead to unpredictable and often undesirable results. These page builders are designed to work independently, and their code and functionalities can sometimes conflict with each other.
Using multiple page builders simultaneously can result in:
- Performance Issues: Running both Divi and Elementor can significantly increase the load times of your website, affecting user experience and SEO rankings.
- Compatibility Problems: Divi and Elementor may not always play well together, causing layout and design issues that are challenging to resolve.
- Content Lock-In: If you decide to switch to a different page builder or theme in the future, you may encounter difficulties in migrating your content due to the unique formatting and structure each builder employs.
- Complexity: Managing two different page builders can be confusing and time-consuming, especially for beginners.
Instead of using both Divi and Elementor, it’s advisable to choose one and stick with it for the sake of simplicity and compatibility.
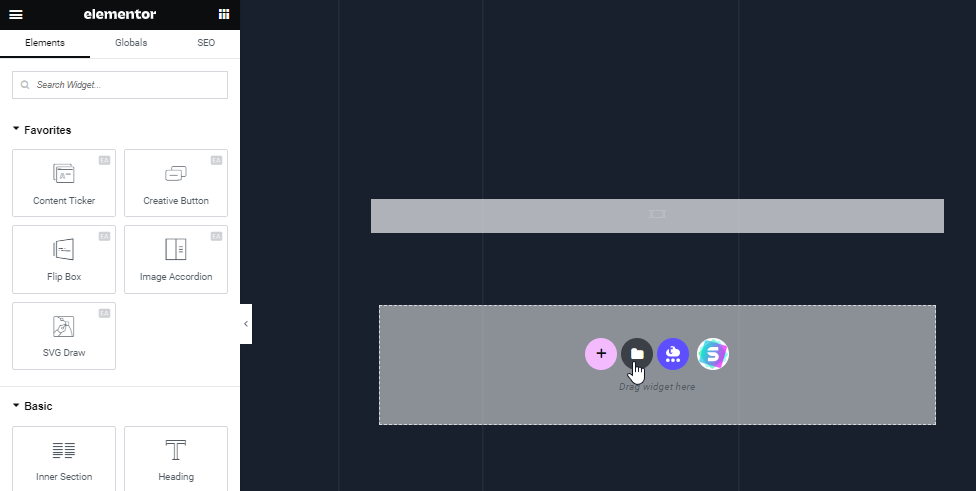
how do i apply an elementor template to a page?

To apply an Elementor template to a page, follow these steps:
- Access the Editing Screen: Navigate to the editing screen of the page where you want to apply the template.
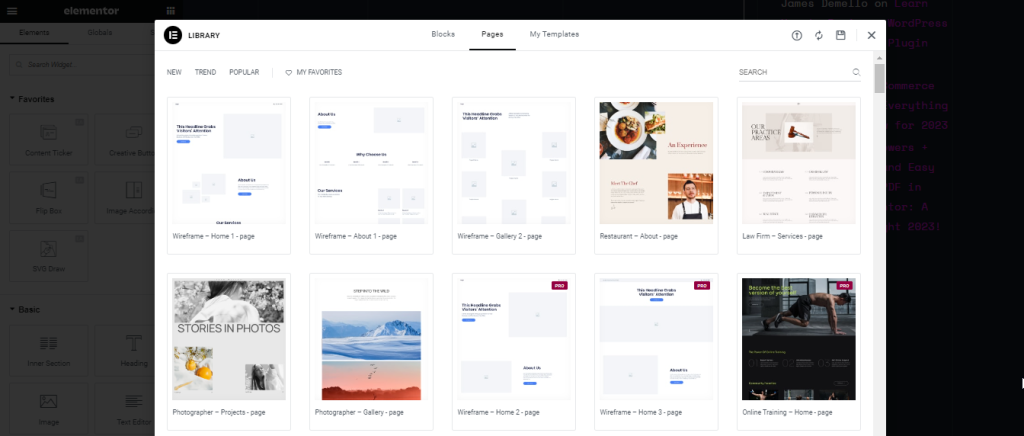
- Open the Template Library: Look for the “Templates” icon, which can be found as shown in the screenshot above. Click on it to open the Elementor Template Library.
- Preview Templates: Inside the template library, you’ll see a collection of pre-designed Pages & Blocks. To get a closer look at a template, click on the magnifying glass icon (magnifier icon) to preview it.
- Insert Your Chosen Template: Once you’ve found the template that suits your needs, click the “INSERT” button to select it. This will apply the template to your page.
- Save Favorites: If you have templates that you frequently use or want to access easily in the future, you can mark them as favorites by clicking on the heart icon. This will save them to “My Favorites” for quick access.
By following these steps, you can seamlessly apply Elementor templates to your pages, making it easier to create visually appealing and well-designed content without the need for extensive manual adjustments.
do i need elementor and elementor pro plugins?

Yes, you need to keep the Free version of Elementor along with Elementor pro plugin. Elementor Pro is an addon to the Free version, and it cannot function without the Free plugin.
The Free version provides the core page-building functionalities, while Elementor Pro enhances it with additional features and tools.
Therefore, both plugins work together to provide a comprehensive website-building experience, and it’s advisable to keep both installed and active for full functionality.
how to crop an image in elementor?

To crop images in Elementor, follow these step-by-step instructions:
- Add the Image Widget: Start by adding the Elementor Image Widget to the section where you want to display your image.
- Choose Your Image: After placing the Image Widget, click on the image content to select the image you want to crop. This action will take you to the image library.
- Select the Image: In the Media Library, locate the image you want to crop, and click on it to select it.
- Edit Image: Below the selected image, you’ll find an “Edit Image” button. Click on it to enter the image editing mode.
- Crop the Image: Inside the image editor, you’ll see various editing options. To crop the image, select the Crop tool.
- Adjust the Crop: Use the Crop tool to adjust the image by either dragging the frame directly on the picture or typing in exact sizes and/or aspect ratios in the “Image Crop” tab on the right. This allows you to crop the image to your desired dimensions.
- Apply and Save the Crop: Once you’re satisfied with the cropping, click the Crop tool again to apply the crop. Then, click the “Save” button to save the cropped image.
Repeat these steps for each image you wish to crop in Elementor. By following this process, you can efficiently crop and replace images to achieve the desired look for your website.
how to copy an elementor page?/ how do i duplicate a page in elementor?

To copy an Elementor page, follow these step-by-step instructions:
1. Save Your Page as a Template:
- Navigate to the page you want to copy within Elementor.
- At the bottom left of your screen, locate the arrow icon next to the “UPDATE” button, and click it to open the Save Options menu.
- Choose “Save as a Template.”
2. Name Your Template:
- Provide a suitable name for your template in the designated field.
- Click the “SAVE” button. Your template will be saved to your Elementor template library under the name you’ve chosen.
3. Duplicate Your Page:
- Once your page is saved as a template, you can now duplicate it.
- Open your Template Library.
4. Access Your Elementor Library:
- You can either create a new page or navigate to the page where you want to insert the copied template.
- On the Elementor canvas, locate the Folder icon, and click it to access your Elementor library.
5. Choose the Right Template:
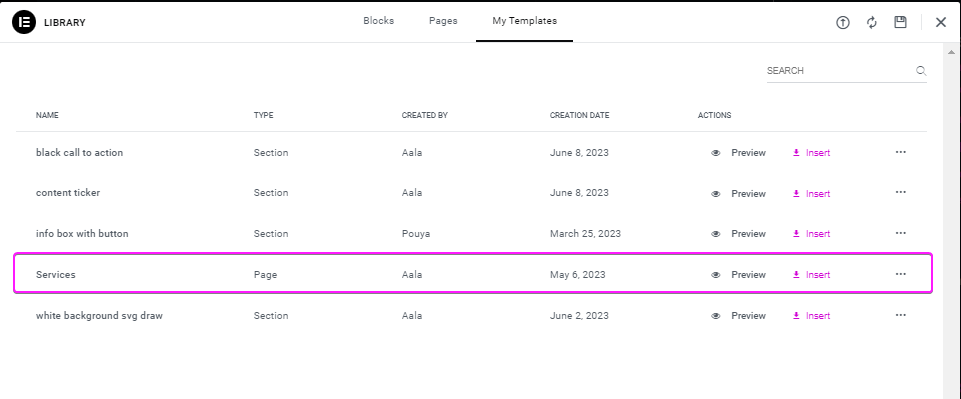
- Inside the Elementor library, you’ll see a list of options in the top header menu, including “Blocks,” “Pages,” and “My Templates.”
- Select “My Templates” from this menu to find your saved templates.
6. Insert Your New Template:
- Scroll through the list of templates until you find the one you want to copy.
- Click the “Insert” option, which is typically located to the far right of the template.
- Once you click “Insert,” Elementor will create a duplicate page based on the selected template.
That’s it! You’ve successfully copied an Elementor page by saving it as a template and then inserting that template into your desired location. This process makes it easy to replicate and edit pages quickly for a consistent and efficient website-building experience.
what is better than elementor? is elementor worth it?

Elementor, boasting over five million downloads, stands out as a leading WordPress page builder. However, if you’re seeking alternatives for WordPress page builders, there are several options worth exploring.
Below, we’ll present the top three free WordPress page builders and the top three premium options for those who prefer alternatives to Elementor.
Top 3 Free WordPress Page Builders
If you’re working with a limited budget or embarking on your WordPress journey, these no-cost page builders for WordPress could be the ideal solution for you.
1. Spectra

Spectra was previously known as the Ultimate Addons for Gutenberg. It initially focused on enhancing the WordPress block editor with creative blocks but has since evolved and expanded its capabilities.
Key Features:
- Extensive library of pre-designed templates for easy import and customization.
- User-friendly design, catering to individuals of all skill levels, ensuring ease of use.
2. Beaver Builder

Beaver Builder stands out as an exceptional choice for those seeking a no-cost WordPress page builder that offers a real-time visual editor. This tool boasts impressive attributes, including comprehensive documentation for its modules and compatibility with both WooCommerce and the WPML translation plugin.
3. SiteOrigin Page Builder

SiteOrigin Page Builder is one of the oldest page builders around, and it’s been downloaded over 2.5 million times. It’s easy to use and lets you control how your webpage looks with CSS. Plus, it comes with free widgets, works with WordPress themes, and has a cool history-browser feature.
Top 3 premium WordPress Page Builders
While a no-cost plugin can be a good way to kickstart your website, it often comes with several restrictions. If you’re aiming for greater flexibility in crafting your site, it’s worth exploring the benefits of a premium page builder.
To make your choice easier, we’ve assembled a selection of the top 3 options in the list below.
1. Divi
Divi has garnered over 700,000 downloads and consistently boasts a perfect 5/5 rating from its satisfied users. Divi empowers you to create stunning web pages effortlessly by offering a visual drag-and-drop interface.
One of Divi’s most notable features is its hover-state styling. This means that you can easily customize how elements on your page look when a visitor hovers their cursor over them.
For those who crave even more customization options, Divi provides full control over custom CSS. This feature enables you to fine-tune the appearance of your website down to the pixel.
Pricing
Divi offers a range of pricing options to suit your needs, starting at just $89. With this affordable entry point, you can access all of Divi’s incredible features. If you’re in it for the long run, the lifetime plan at $249 is a fantastic investment. It ensures that you’ll have access to Divi’s updates, improvements, and innovations for a lifetime, making it a cost-effective choice for anyone serious about web design.
2. Brizy

Brizy has been downloaded over 1,900,000 times and consistently boasts an impressive 4.7/5 rating from its dedicated user base.
Brizy is a dynamic platform that offers a range of innovative features to make your website truly shine.
- Pop-up Builder: Craft captivating pop-ups that grab your visitors’ attention, whether it’s for special offers, newsletter sign-ups, or other essential calls to action.
- Light-and-Dark Mode: Tailor your website’s appearance to match your brand’s personality, with the flexibility to switch between sleek light themes and eye-catching dark designs effortlessly.
- Rich Design Elements: Brizy offers a plethora of rich design elements. From striking imagery to eye-catching icons, Brizy empowers you to create stunning web pages that leave a lasting impression.
Pricing
Brizy caters to a variety of budgets, with pricing plans ranging from $49 to $299. These packages ensure you get access to Brizy’s full range of features, allowing you to choose the one that suits your requirements best.
3. SeedProd

SeedProd has been downloaded over 1,000,000 times and consistently earns a remarkable 5/5 rating from its dedicated user community.
With its versatile and user-friendly features, SeedProd is the perfect companion for small business owners, marketers, and web developers alike.
SeedProd goes beyond the basics, offering a range of impressive features to make your landing pages stand out:
- Landing-Page Blocks: SeedProd provides a collection of customizable landing-page blocks. These blocks allow you to build engaging and interactive pages that cater to your unique needs.
- Subscriber Management: Stay connected with your audience effortlessly through SeedProd’s subscriber management tools.
- Built-In Pages: SeedProd takes the hassle out of page creation by offering built-in page templates. These templates cover a variety of purposes, making it easy to kickstart your website projects with a solid foundation.
Pricing
eedProd understands that every business is different, which is why it offers flexible pricing plans. Prices start at $39.50, ensuring that you can access SeedProd’s full range of features at a rate that suits your budget.
do i need elementor pro?/ what does elementor pro do?
Whether or not you need Elementor Pro depends on your specific needs and goals for your website. Elementor is a popular page builder plugin for WordPress, and it comes in both a free version (Elementor) and a paid version (Elementor Pro).
Here are some factors to consider when deciding if you need Elementor Pro:
- Advanced Design and Customization: If you require advanced design options and greater customization control over your website, Elementor Pro may be beneficial. It offers features like custom CSS, theme builder, and dynamic content, which can be essential for complex website projects.
- Access to Pro Templates and Widgets: Elementor Pro provides a library of professionally designed templates and widgets that can save you time and effort in creating your website. If you want to take advantage of these pre-designed elements, Elementor Pro might be a good choice.
- E-commerce and WooCommerce Integration: If you run an online store using WooCommerce, Elementor Pro offers specific WooCommerce widgets and features for designing product pages and shop layouts effectively.
how do you undo in elementor?
To undo an action in Elementor, press CTRL-Z on Windows or CMD-Z on Mac. To redo the action, press CTRL-SHIFT-Z on Windows or CMD-SHIFT-Z on Mac.
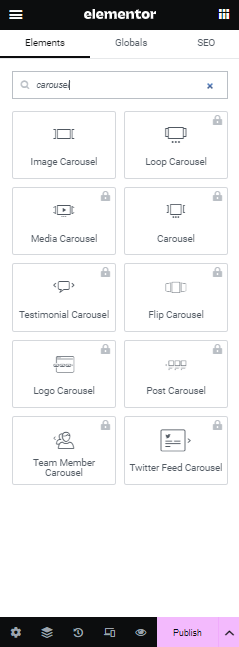
Does elementor have free carousel?
Yes, Elementor does offer a free carousel option. Specifically, the Elementor image carousel is available in the free version of Elementor. However, it’s important to note that other carousel types like text carousel, logo carousel, team member carousel, etc., require Elementor Pro, the premium version of the plugin, for full access and customization options.






Helpful information. Fortunate me I found your website by accident, and I am stunned why this coincidence did not took place in advance!
I bookmarked it.