Are you looking to create a custom post type in WordPress? Maybe you have specific content that doesn’t quite fit into the standard post and category structure. Don’t worry; you’re not alone! Custom post types are a powerful tool that allows you to create your own unique content types within your WordPress website.
Once you’ve created your custom post type, you’ll want to display it on an archive page, just like the default posts and categories. That’s where things can get a bit tricky. But no need to panic! In this article, we’ll show you how to create a custom post type archive page in WordPress using pagination.
Whether you’re an experienced WordPress user or a newcomer to the platform, we’ve got you covered. We’ll take you step-by-step through the process of creating a custom post type in WordPress, and show you how to use a custom post type plugin to simplify the process. You’ll learn how to display your custom post type in WordPress, and we’ll provide you with some tips on optimizing your custom post type archive page for search engines. So, let’s get started!
What is a Custom Post Type Archive Page?
Before we dive into the process of creating a custom post type archive page, let’s first understand what it is. A custom post type archive page is a page that displays a list of posts of a particular custom post type. It is similar to the archive page of regular posts in WordPress. However, for custom post types, you need to create a custom archive page.
However, it is essential to keep in mind that custom post types have different settings, including taxonomy, post format, and more. Therefore, your custom post type archive page may require additional customizations to fit your website’s design and functionality.
Let’s design, maintain, and perfect your dream website!
Tips for Creating and Maintaining a Custom Post Type Archive Page in WordPress
Creating and maintaining a custom post type archive page in WordPress can help you organize and display your custom post types in a user-friendly way. However, simply creating a custom post type archive page is not enough to ensure its success.
Ensure Accessibility and Responsiveness
It is crucial to ensure that your custom post type archive page is accessible and responsive. Users should be able to view and navigate through your custom post type archive page on different devices, including desktops, tablets, and smartphones. This means using responsive design techniques and ensuring that your website is optimized for different screen sizes.
It is essential to keep your custom post type archive page up to date. As your website grows and evolves, you may need to add new custom post types or modify existing ones. Therefore, you should regularly review and update your custom post type archive page to ensure it meets your website’s needs.
Keep Your Page Up to Date
It is essential to keep your custom post type archive page up to date. As your website grows and evolves, you may need to add new custom post types or modify existing ones. Therefore, you should regularly review and update your custom post type archive page to ensure it meets your website’s needs. This includes updating your content, optimizing your metadata, and ensuring that your website is secure and up to date.
Optimize Your Custom Post Types for SEO and Promotion
Remember that creating a custom post type archive page is just the first step. You also need to ensure that your custom post types are optimized for search engines and that they are promoted effectively to your audience. This can include using relevant keywords, creating compelling headlines, and promoting your content on social media and other channels. Additionally, consider using a custom post type plugin and other tools to help with SEO and promotion.
Focus on Creating High-Quality Content
You should also focus on creating high-quality content that is valuable and engaging to your audience. This will help to establish your website as a credible source of information and build trust with your visitors. Use a mix of media, including images, videos, and audio, to create content that is informative, entertaining, and visually appealing.
Analyze and Measure Performance Regularly
It is crucial to regularly analyze and measure the performance of your custom post type archive page. You can use tools like Google Analytics to track your website’s traffic, user behavior, and other metrics. By analyzing this data, you can identify areas where you can improve your custom post type archive page and make informed decisions about how to optimize your content and promote it more effectively. Use this data to refine your strategy and create a custom post type archive page that meets your audience’s needs.
How to Create a Custom Post Type Archive Page in WordPress with Plugin?
Creating a custom post type in WordPress can seem like a daunting task, especially if you’re not familiar with coding. Luckily, there’s an easy solution that doesn’t require any coding at all. Custom Post Type UI, a plugin created by WebDevStudios, allows you to register and manage custom post types and taxonomies for your website using a simple interface. In this step-by-step guide, we’ll show you how to use Custom Post Type UI to create a custom post type.

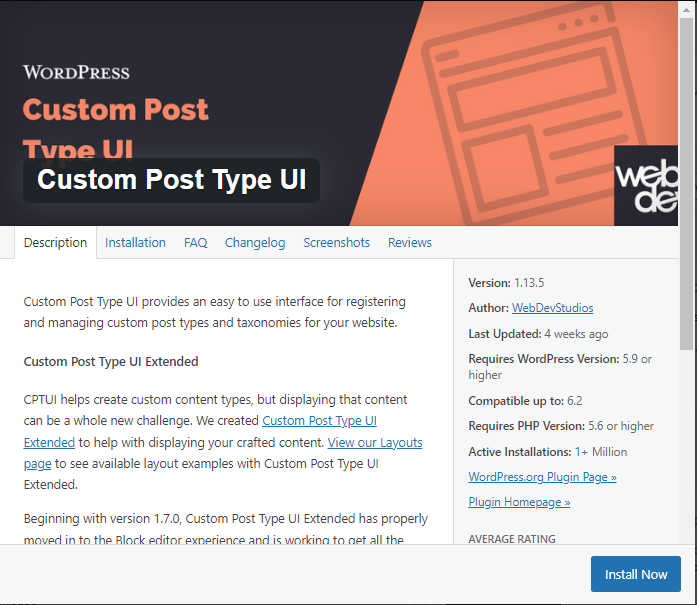
Step 1: Install and Activate Custom Post Type UI
The first step is to install and activate the Custom Post Type UI plugin. You can do this by going to Plugins > Add New in your WordPress dashboard, searching for “Custom Post Type UI,” and then clicking the Install Now button. Once the custom post type plugin is installed, click the Activate button to activate it.
Step 2: Create a Custom Post Type

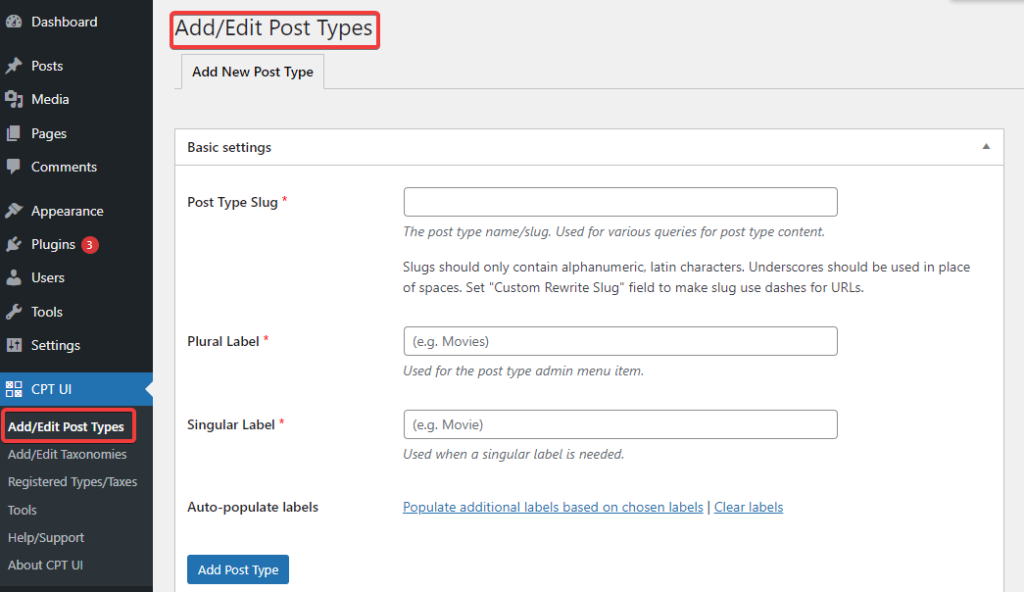
After activating the plugin, you’ll see a new menu item called CPT UI in your WordPress dashboard. Click on it to get started. To create a new custom post type, click on the “Add New Post Type” tab. This will take you to a page where you can enter the details for your custom post type.
Step 3: Enter the Post Type Details
On the “Add New Post Type” page, you’ll see several fields that you need to fill in. The first field is the Post Type Slug. This is the name of your custom post type that will be used in the URL of your posts. Next, you’ll need to enter the Plural Label and Singular Label, which will be used to label your custom post type in the WordPress admin area.
Step 4: Add Additional Labels
After you’ve entered the basic details for your custom post type, you can add additional labels if you want. The plugin has an “Auto-populate” feature that will fill in many of the fields for you, but you can also customize them if needed. The labels you add will help you better organize and categorize your custom post type.
Step 5: Save Your Custom Post Type
Once you’ve entered all the details for your custom post type, click the “Add Post Type” button to save it. Your custom post type will now be added to your WordPress site, and you can start creating posts for it.
Using Custom Post Type UI is a quick and easy way to create custom post types without having to write any code. With just a few clicks, you can have your custom post type up and running on your WordPress site.
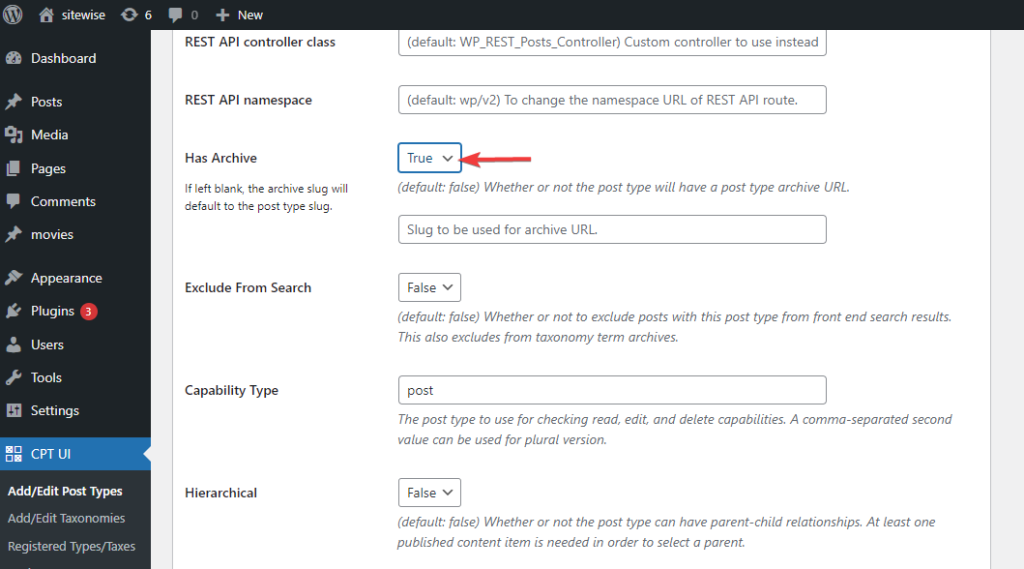
Step 6: Enable the Archive Functionality

To enable the archive functionality for your custom post type in the Custom Post Type UI plugin, simply edit the post type and navigate to the post type settings. From there, you can turn on the ‘Has Archive’ functionality to activate the archive feature for your custom post type.
Step 7: Display Custom Post Type in WordPress
By following these steps, you can easily add a custom link to your menu and display your custom post type’s archive page on your website.
- Go to the “Appearance” section of your WordPress dashboard.
- Click on “Menus” to access the menu editor.
- Look for the “Custom Links” section on the left-hand side of the editor.
- Enter the URL of your custom post type in the “URL” field.
- In the “Link Text” field, enter the text you want to appear in your menu for the custom post type.
- Click on “Add to Menu” to add the custom link to your menu.
- Once you have added the custom link, click on “Save Menu” to save your changes.
After adding the custom link to your menu, you can visit the front end of your website to see the new menu item you added. When you click on the custom link in the menu, it will display the archive page for your custom post type.
Conclusion
In conclusion, creating a custom post type archive page in WordPress with pagination can help you organize and display your custom post types more effectively. By following the steps outlined in this article and using plugins and other tools to customize your custom post type archive page, you can create a website that is engaging, informative, and user-friendly.
Furthermore, it is worth noting that WordPress offers various plugins that can help you customize your custom post type archive page even further. For instance, you can use plugins like Custom Post Type Archive Page to add custom fields, meta tags, and other functionality to your custom post type archive page.
Moreover, you can also use plugins like Advanced Custom Fields to create custom fields for your custom post type archive page. This can help you add more information to your posts, such as author bios, featured images, and more.
Lastly, it is essential to ensure that your custom post type archive page is secure and updated regularly. You should keep your WordPress installation, plugins, and themes up to date to prevent security vulnerabilities and ensure that your website is functioning correctly.
We trust that this article has provided you with useful insights on how to effortlessly generate a personalized post type archive page. Additionally, we recommend exploring our resources on “WordPress SEO and Enhancing Your Website’s Ranking” and our comprehensive analysis of the top ecommerce platforms for SEO purposes.
If you found this article helpful, don’t hesitate to follow us on Twitter and LinkedIn to stay updated on our latest publications.
What is a custom post type archive page in WordPress?
A custom post type archive page is a page that displays a list of posts of a particular custom post type. It is similar to the archive page of regular posts in WordPress, but for custom post types, you need to create a custom archive page.
How can I create a custom post type archive page in WordPress using pagination?
To create a custom post type archive page in WordPress using pagination, you can use a custom post type plugin like Custom Post Type UI. With this plugin, you can register and manage custom post types and taxonomies for your website using a simple interface. Once the custom post type is created, you can display it on an archive page with pagination by following the step-by-step guide provided by the plugin.
Can I customize the design of my custom post type archive page?
Yes, you can customize the design of your custom post type archive page using CSS or a page builder plugin. Many page builder plugins, such as Elementor and Beaver Builder, have pre-designed templates for custom post type archive pages that you can use as a starting point. Alternatively, you can create your own custom design using CSS.